React Native vs Flutter: Which is better?
React Native vs Flutter: Which is better?

Introduction:
Long gone are the days when the debate was whether to develop an app or not. Times have changed and so has the mindset of people. Today, it is more about how than why.
And to decide on how to develop an app is a major challenge. While native app development has been the priority of business leaders for quite some time, the limitations imposed by the same have paved the need for an alternative. This is where the idea of cross-platform app development comes into play.
There are multiple cross-platform app development frameworks available, each of which has its share of pros and cons. This article talks about the two most popular frameworks, React Native vs Flutter in an attempt to compare the two and determine which one is better and why.
Without further delay, let’s dive straight into the details of Flutter and React Native.
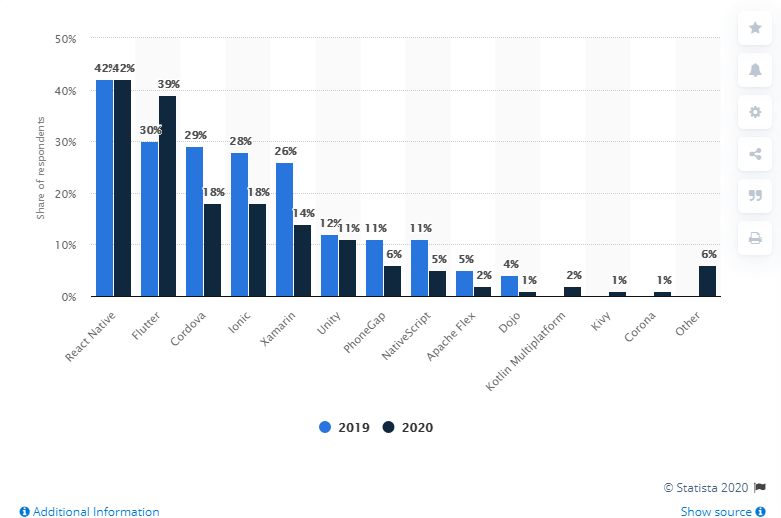
Quick Statistics

Source: https://codeburst.io/flutter-or-react-native-which-is-the-best-choice-for-2020-355d9473edde
According to react native vs flutter google trends, nearly 61% of the developers prefer Flutter for mobile app development. However, 83% consider react native to be better than flutter.
Flutter
Flutter is one of the leading cross-platform app development frameworks. It is created by Google and uses Dart as its development language. The first version of the program was released back in 2017 and since then, the developers have been pushing the framework for the development of cross-platform applications.
One of the major reasons why Flutter has gained a huge audience in such a short time is because of its reactive nature. Even though reactive programming isn’t something new, yet not all frameworks accommodate the feature.
Features
a) Integration/Scalability
Flutter offers end to end integration capabilities. Irrespective of whether you wish to design an application or build a new wireframe, modernize your legacy application or integrate third-party software, Flutter is highly flexible and allows you to do all. Needless to question the scalability offered by the framework as it helps you adjust your enterprise applications the way you want.
b) Hot Reload
The hottest feature of all, hot reload makes development easier and better. Making changes to the code meant pushing them to the IDE and then waiting until the application is re-run. This not only consumed a lot of time but also added to the cost of development. Supporting the hot reload feature, Flutter aims at optimizing the pace at which changes are manifested within a piece of code. Meaning that as and when developers modify a code, it renders the same within a matter of seconds or instantly to be precise.
c) One-stop-shop Development Solution
If you are looking for a quick way to design, develop, and deploy business applications, Flutter is an all-in-one platform that allows you to do the above. You need not shift from one application to another or one framework to another. Flutter has all of the resources required to build a fully functional application. In addition to the above, you can also trace bugs and indulge in code fixes without any hassle.
Pros/cons
Having said the above, let’s find out what are the plus and minus of the development framework.
Advantages of Flutter Mobile App Development
Being the cross-platform app development framework, Flutter allows you to use the same code for different platforms. This saves a considerable amount of time, in a way accelerating the app development process.
The ‘hot reload’ feature eliminates the need to recompile the code after every edit.
The layered architecture helps customize the application, animate, and embed rich visual content.
Reduces the cost of development by reusing the same code for different platforms.
Drawbacks of Flutter:
The framework is pretty much new and often considered to be immature.
The language is heavy and complicated to understand.
Doesn’t offer a 100% native-like appearance.
React Native
If Flutter leads the cross-platform app development segment, React Native is the leader. Based on the React library, React Native empowers developers with the ease to use the same code for building iOS and Android apps. Both React and React Native is developed by Facebook. The fact that top-tier applications as Facebook, Instagram and Airbnb leverages the framework, they vouch for its exhaustive development capabilities.
Features
Write Once, Use Anywhere
Mark Zuckerberg had the notion that cross-platform apps would be the future of development. Convinced by the same, he began developing the framework in 2013 and it was in 2015, that the framework was released for public use. Since then the framework has been the talk of development. The ease with which it facilitates the use of a single code base for different platforms accounts for the above.
User-friendly Language
Developers tend to pick frameworks that are based on a language, they are familiar with. Similar is the case with React Native. It uses JavaScript, which happens to be one of the simplest and popularly used languages. Hence, no matter whether the developer is an expert or a fresher, learning to build apps with React Native is easy.
Support for third-party libraries
Another fascinating feature offered by React Native is its compatibility with third-party applications. This adds to the flexibility and scalability offered by the framework. Also, it gives developers the freedom to customise their applications and how it pleases them.
Pros/cons
Like every other framework, React Native too has its share of advantages and disadvantages.
Advantages of React Native Mobile App Development
One thing that separates React Native from other cross-platform apps is that offers a native-like app experience to the users.
Embed modules relative to iOS/Android emerging to be platform-specific.
A steeper learning curve and anyone with previous experience in React can gel with the framework without any hassle.
Quick loading leads to faster coding m
Opined to have a greater level of maturity.
Disadvantages of React Native
A few claim that React Native has a fragile UI.
Abandoned a few libraries and packages.
Conclusion
The debate of React Native vs Flutter is never-ending. Both have their perks and bottlenecks. What you choose depends upon your development requirements. Flutter, though not-so-mature, is considered best for MVP development. React Native, on the other hand, is best for complicated projects.
Before you decide on picking either of them, sketch out your requirements, and then depending upon the cost, development time, make your decision.
If you are not sure who to pick, or thinking is react native better than flutter? Get in touch with us @ Sparklin Digital. Our experts will walk you through the frameworks, helping you with the decision.







